Building for Cost Savings and Customization

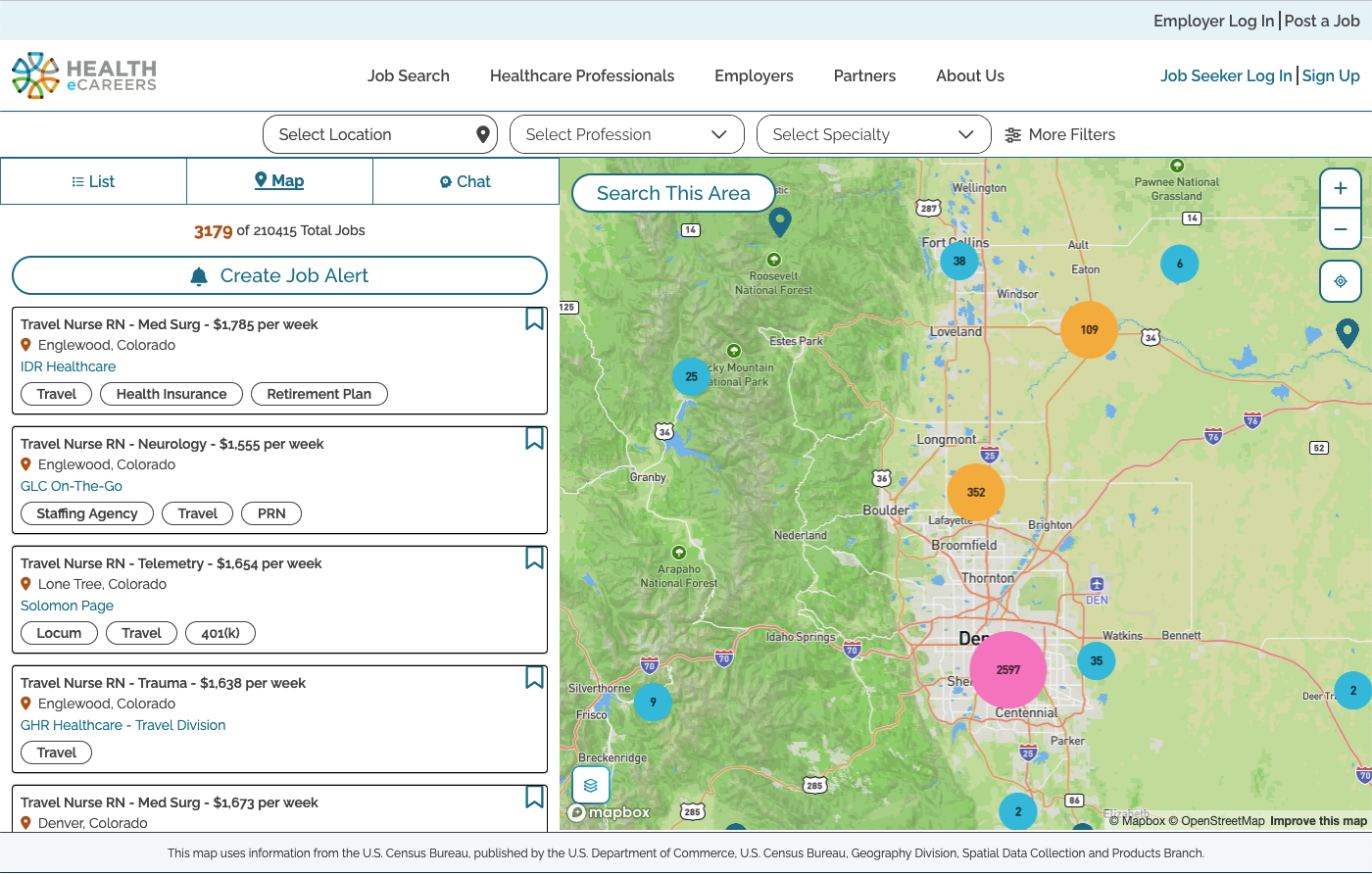
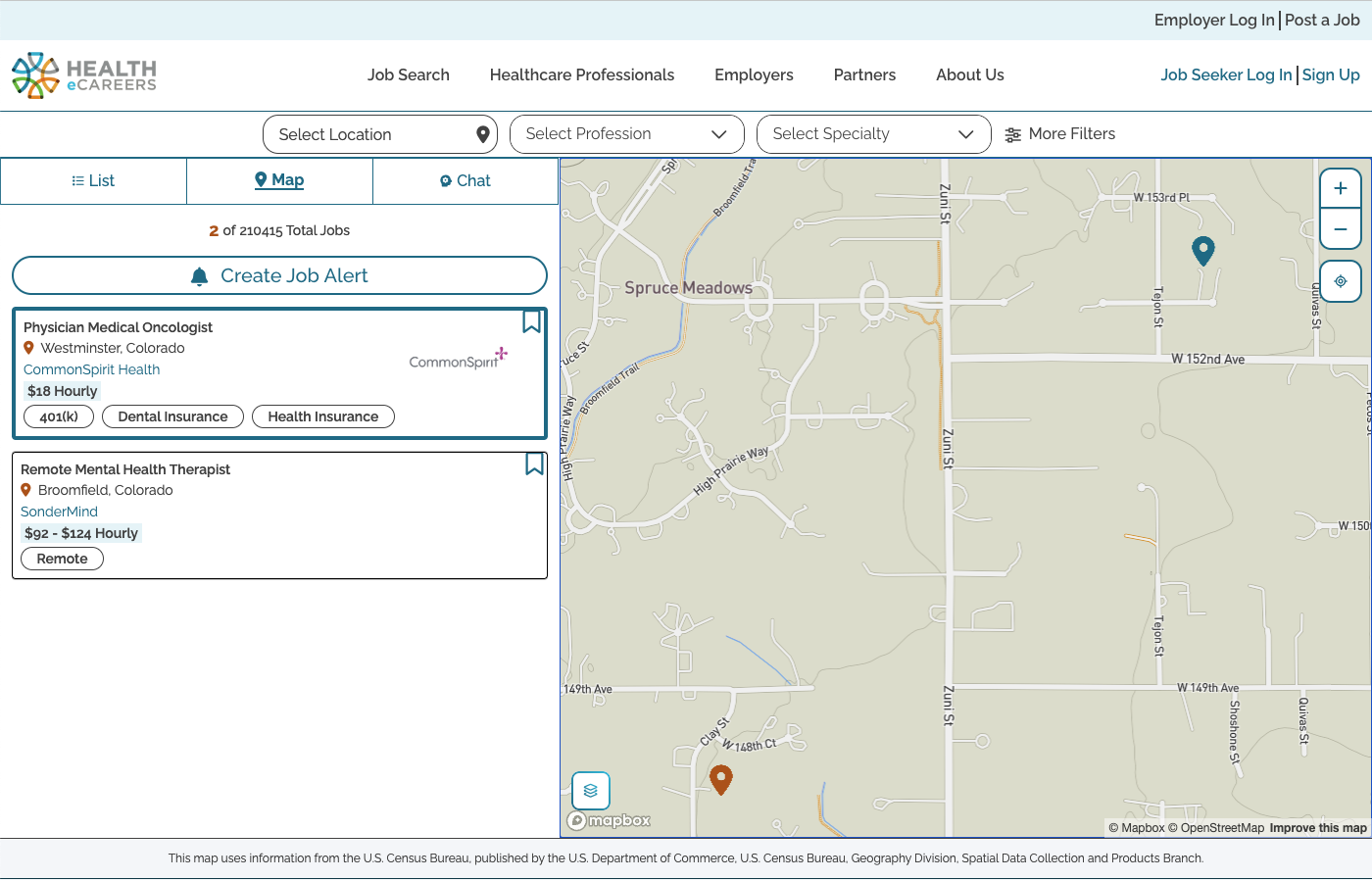
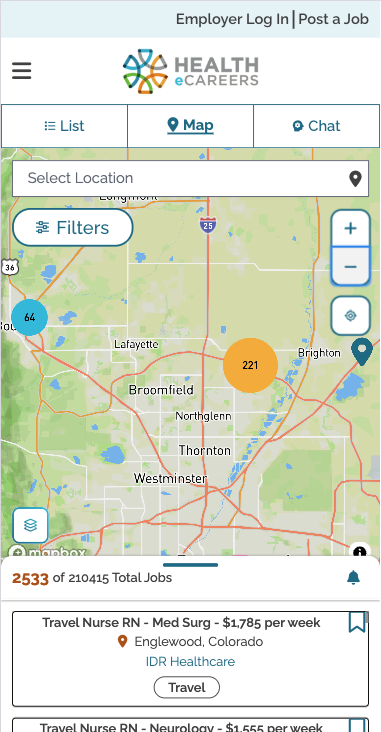
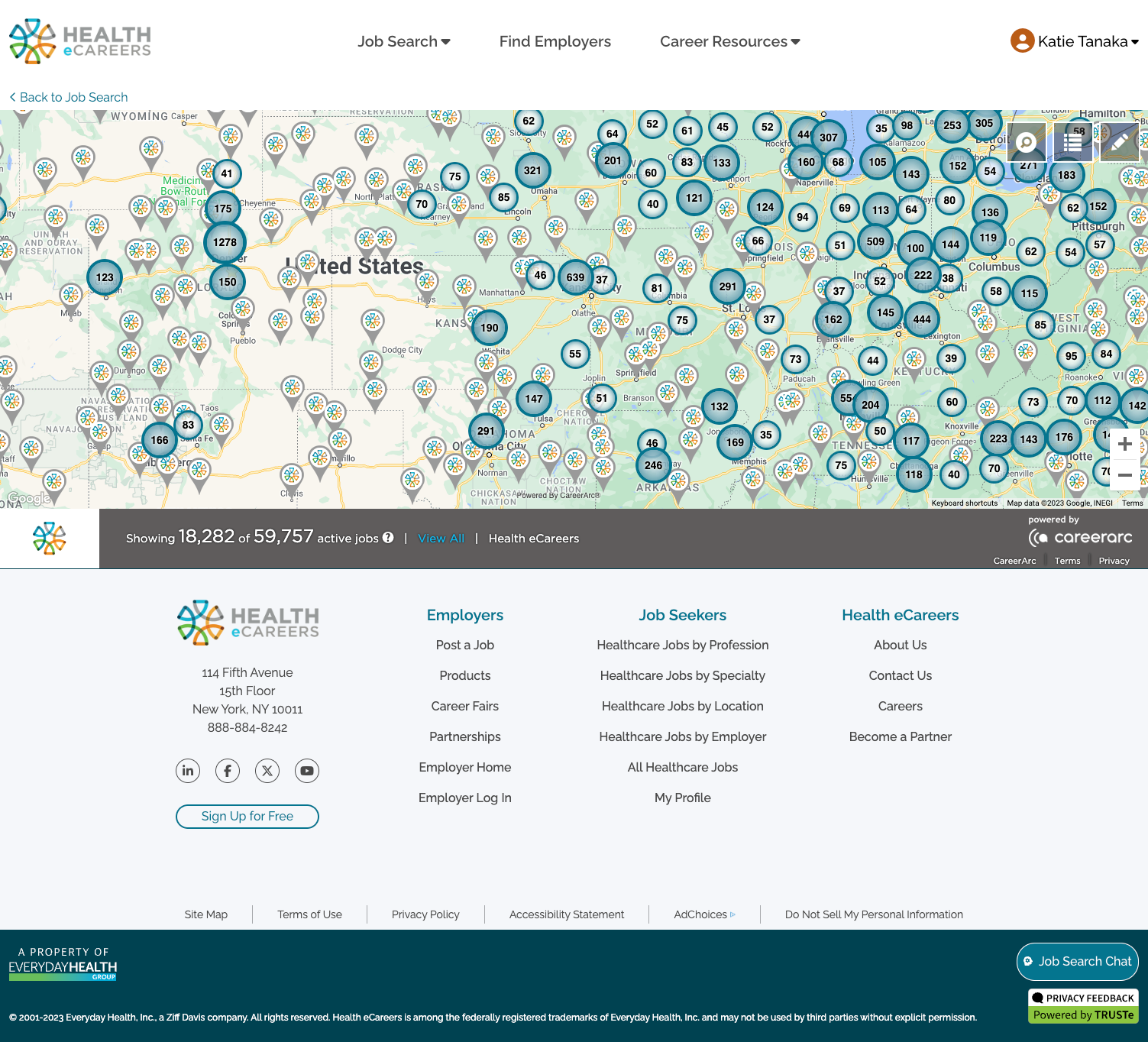
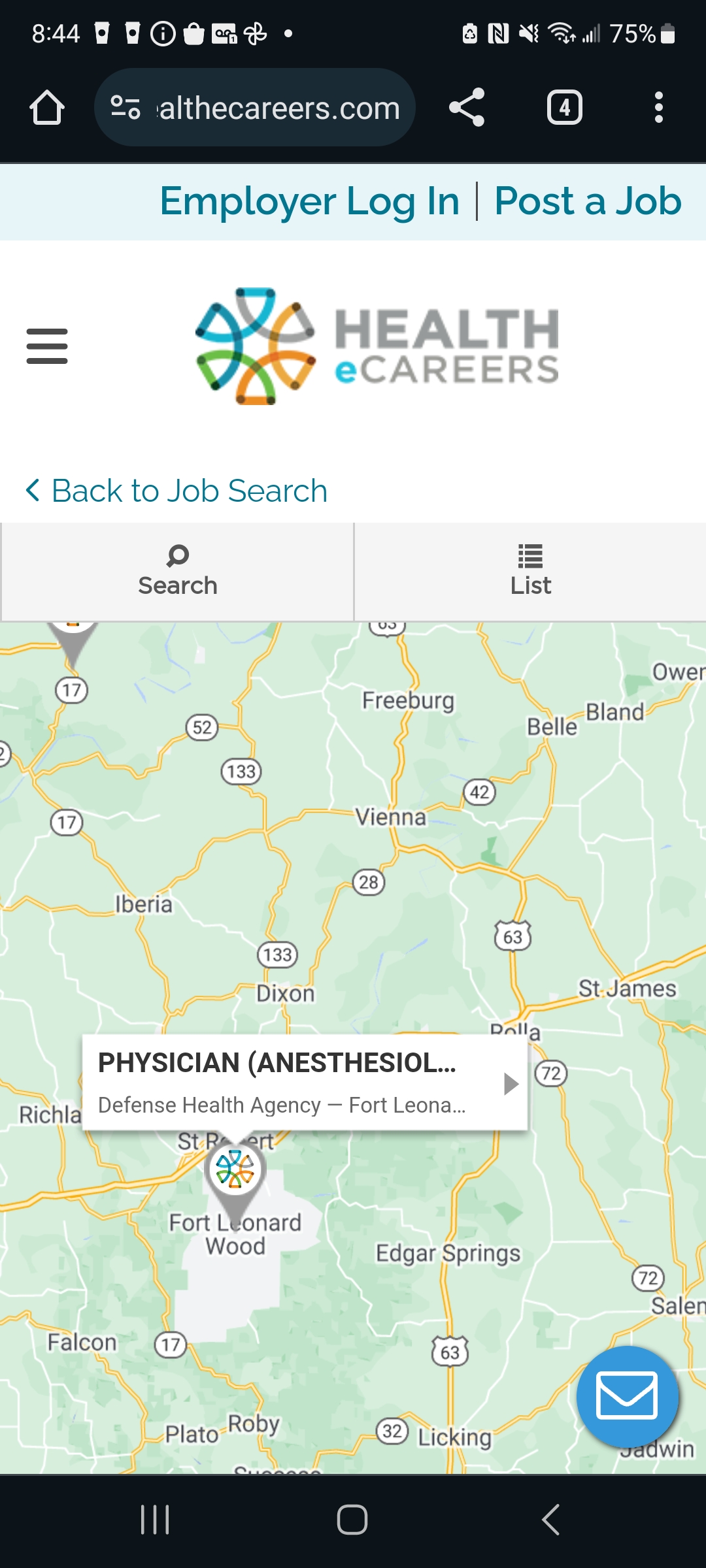
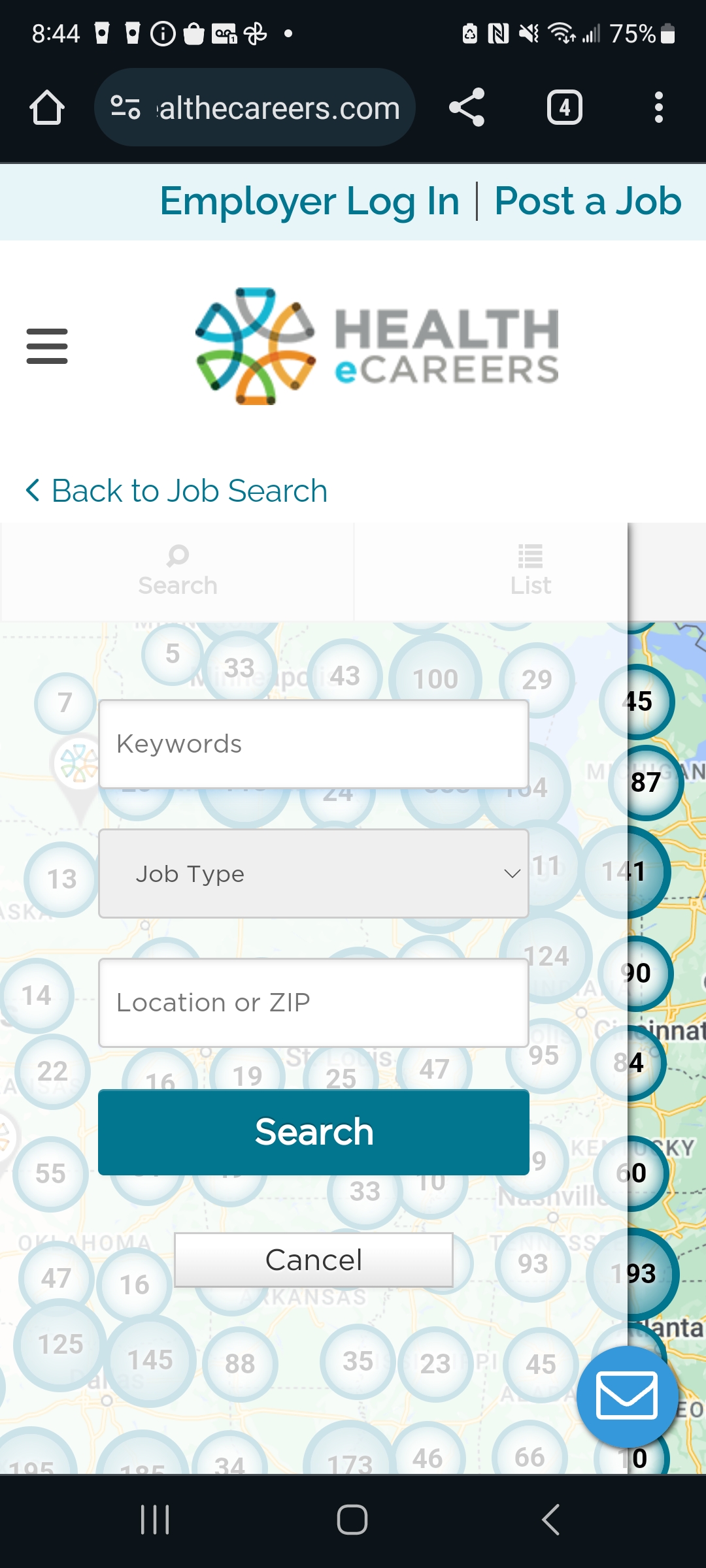
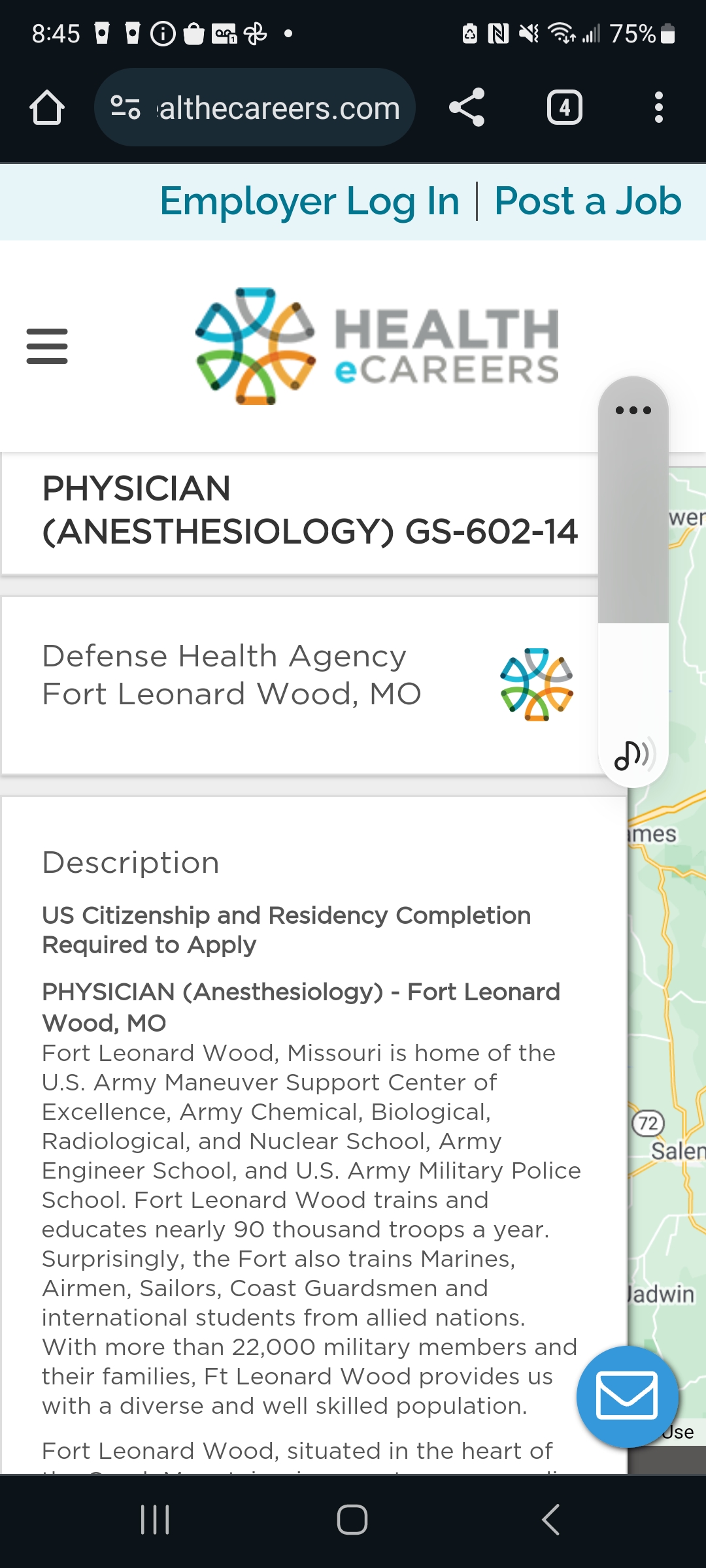
Product: Jobs by Location allows jobseekers to search for jobs with location as the priority. This is Health eCareer’s version of a map search.
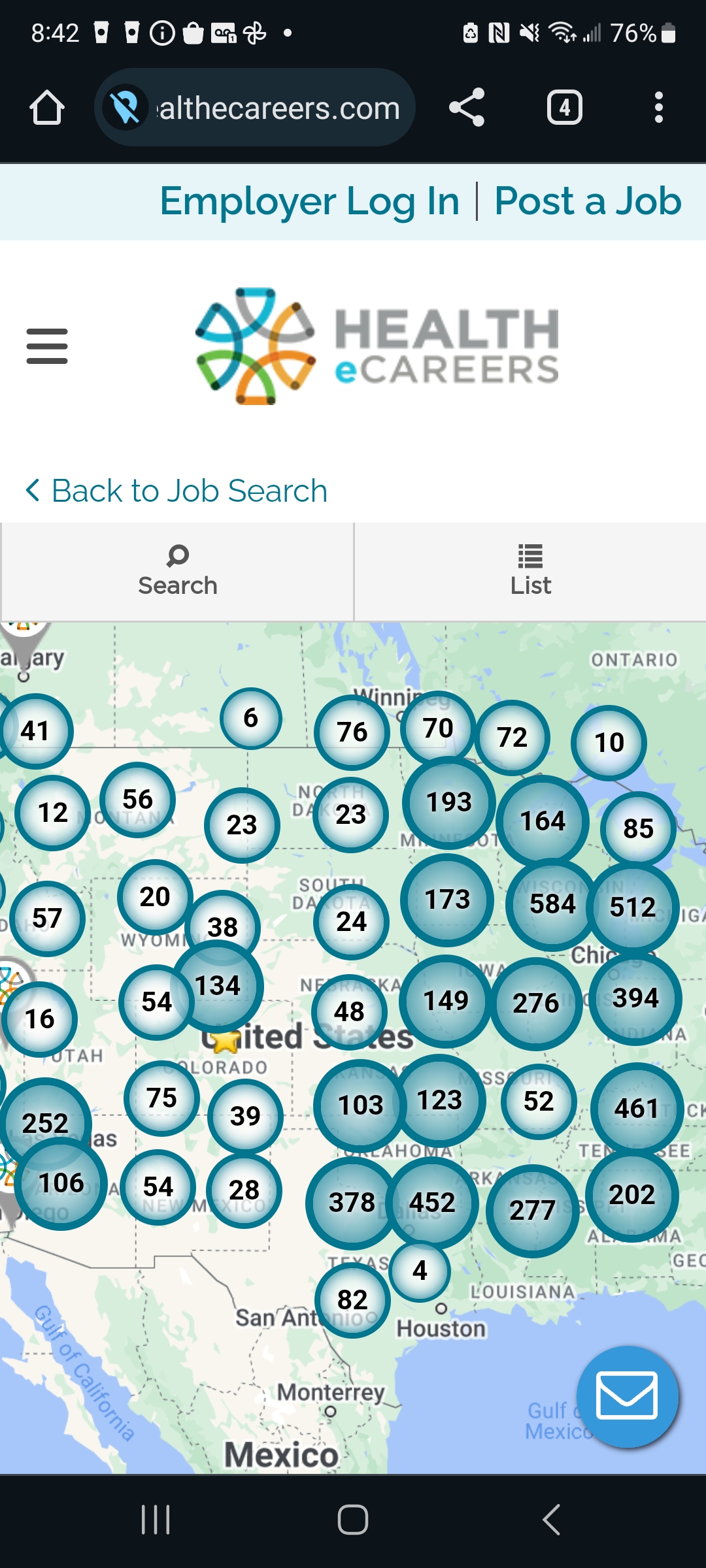
Problem: Health eCareer’s relied on an outside vendor to create the search experience for the Jobs by Location. The Jobs by Location experience had many limitations and was not providing the ROI needed in order to stay competitive. We’ve found the filters and interactions were not intuitive enough to provide an easy job search experience for our job seekers. We were losing partners due to competitors with more functional job maps.
Solution: Health eCareer’s decided to build its own Jobs by Location experience. We envisioned a job map that was easy to use and would lead to more job applications for our clients. We also wanted to give the job seeker a fuller picture of the location and surrounding areas.
Role:Our team was particularly stretched at this time, so I was asked to act as product manager as well as design leader.






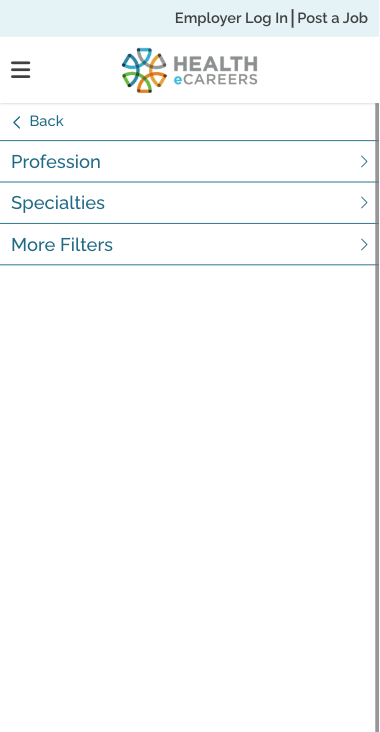
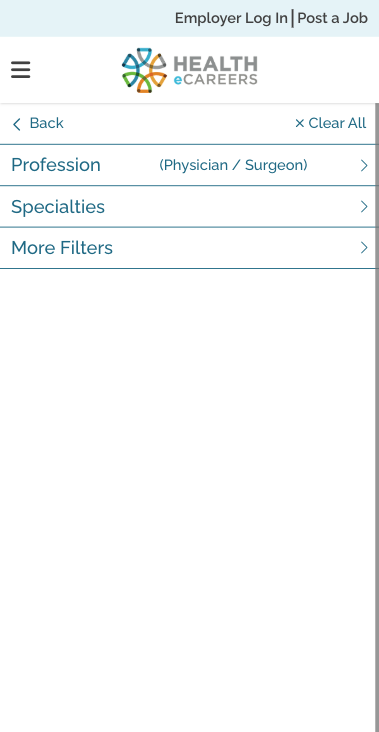
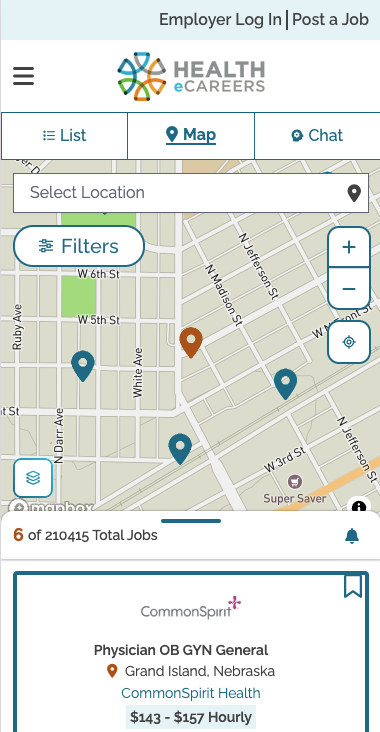
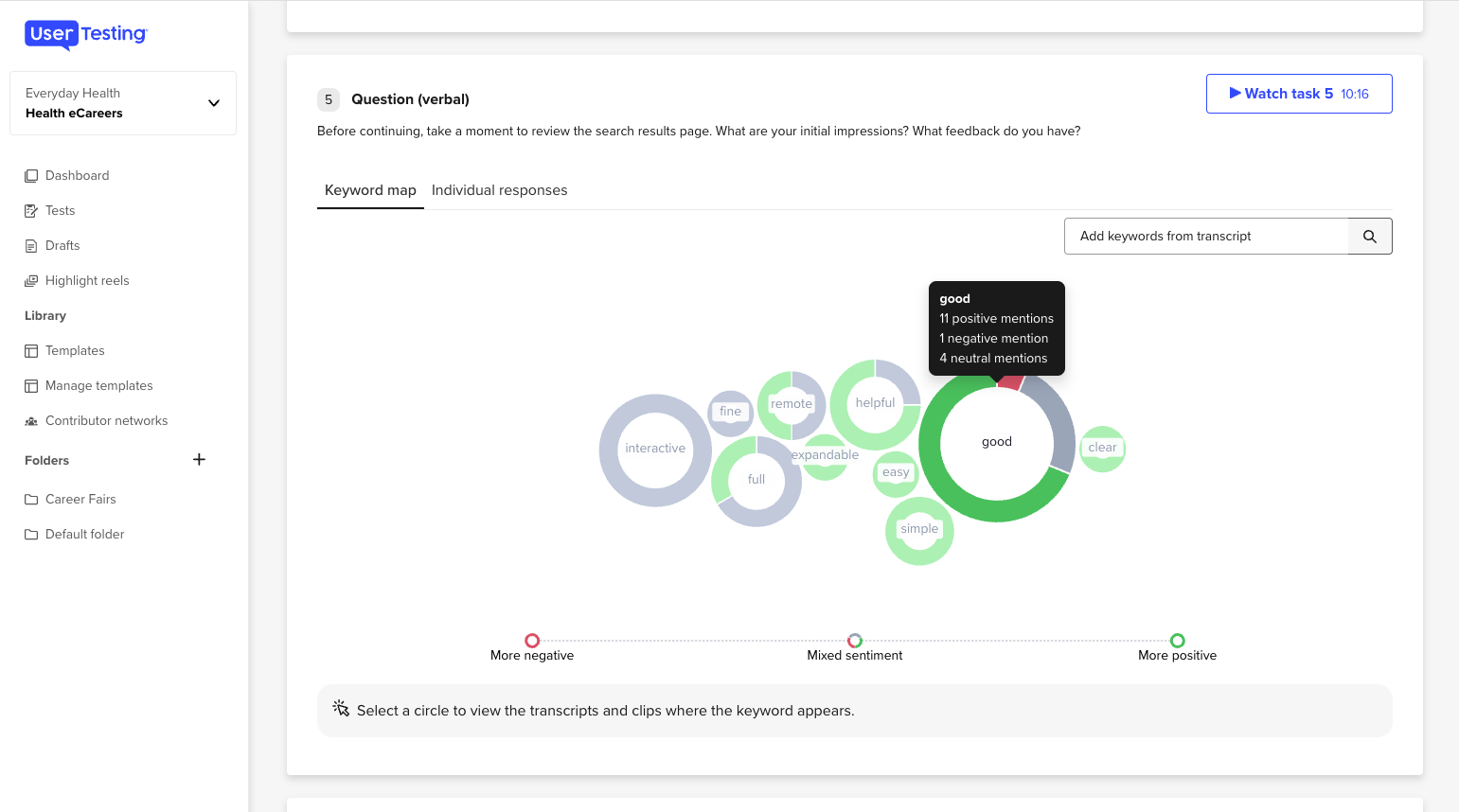
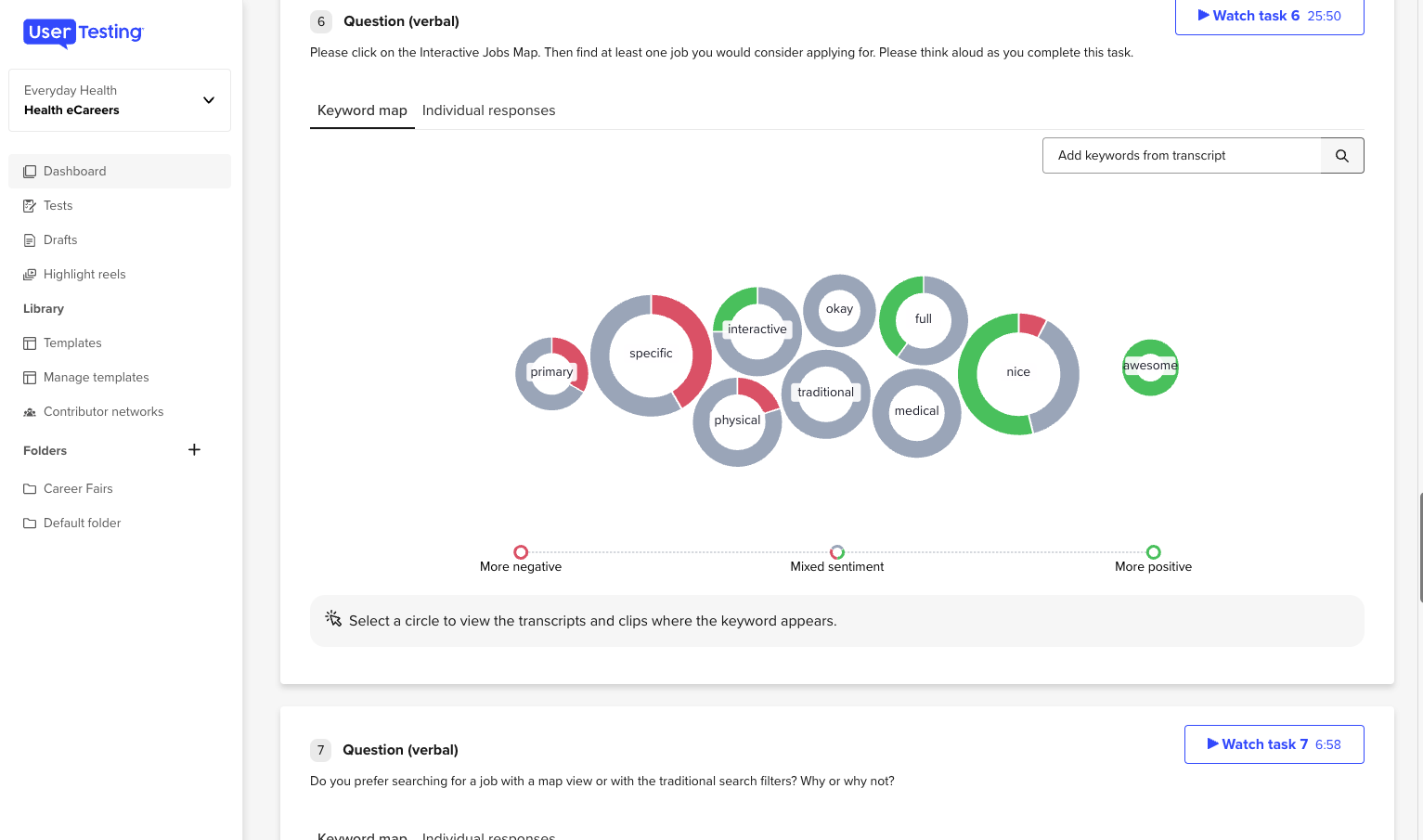
Evaluative Testing: 32 Healthcare Providers were asked to search for jobs using Jobs by Location. While they liked the concept of searching for jobs on a map view, participants did not notice the filters on the experience and were frustrated to see jobs that did not pertain to their professions and specialties. There were other usability issues such as the names of locations being covered and the zoom controls were obfuscated.
Ongoing Client Interviews: Health eCareer’s main clients are healthcare recruiters. The UX team met with clients on several occasions throughout the year to understand what was and was not attracting candidates. Clients in more rural and suburban areas had a harder time attracting candidates. However, once candidates learned of perks of the area, like lower housing costs or good schools in the area, they were more likely to accept job offers.
Hypotheses:
Goals:


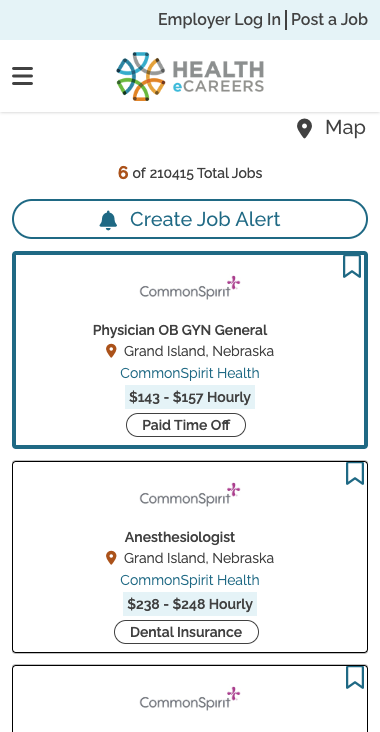
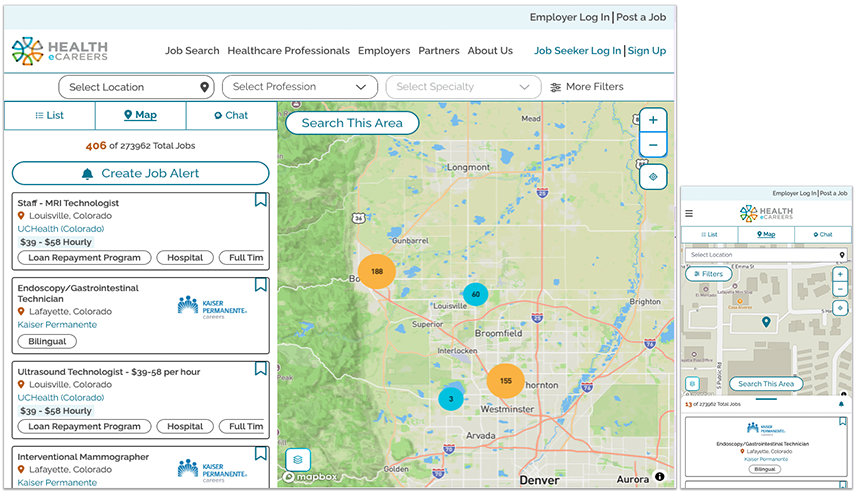
The challenge with this project was to map a multitude of interactions onto the initial screen. Job seekers needed a large viewport of the map to see where the jobs are, to be able to filter, zoom in and out, and also know a little bit about each job before moving in the apply process.
The features were prioritized. Filters were given a prominent space on the screen so they were easy to find. The information on the job cards was cut to reduce the size.
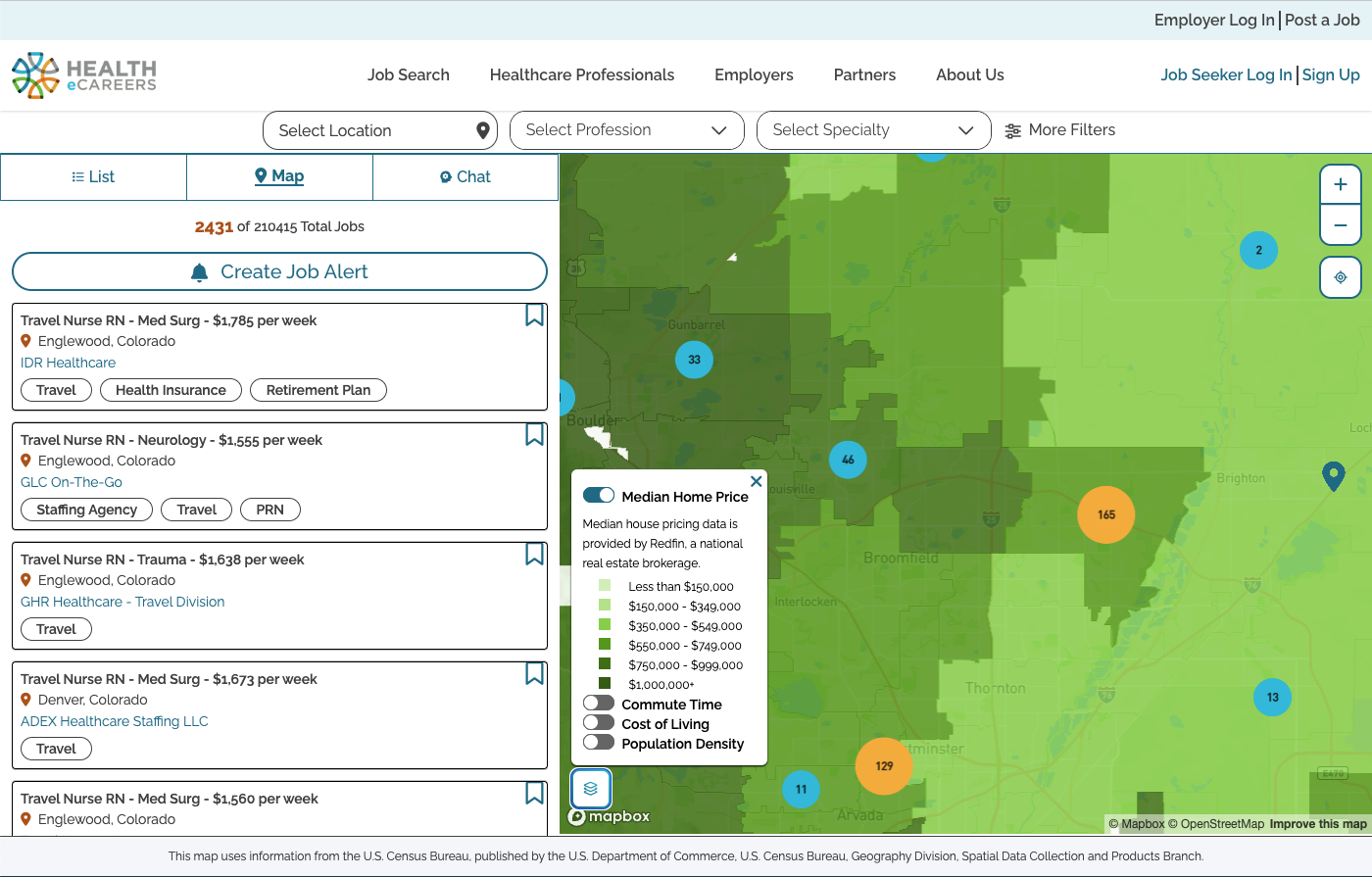
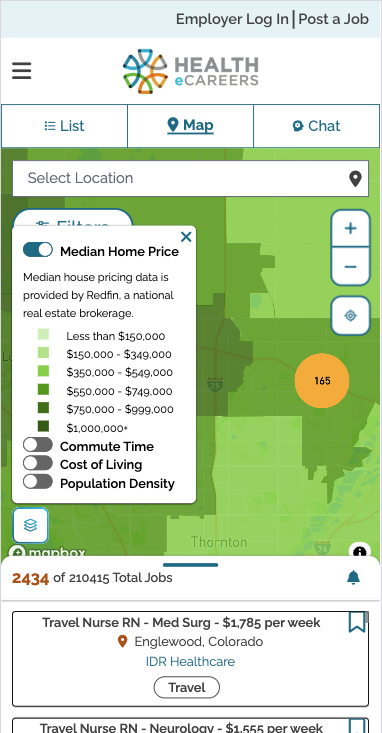
We wanted to add a new feature called “Layers” to show more information about the area. As we were beginning development, leadership prioritized a project not originally on the roadmap. The contract with our vendor expired weeks after our planned launch, putting more pressure on the release. Due to the strain on resources and time, Layers was deprioritized to a later iteration.

We exceeded our usage goals within the first month of launch. We saw a 7.2% increase in Job Details Views, as well as a 11.02% increase in Applies. Overall Jobs-by-Location users increased by 4.4%.
In post-launch users testing, participants said they found the map experience to be intuitive. All participants said they were “Likely” or “Very Likely” to return to Health eCareers for their next job search based on the Jobs by Location experience.
We’re continuing to monitor the Apply funnel for map users. We have also gained new association partners thanks to job search features, like our Jobs by Location. Additionally, we have also begun implementing “Layers” on the map, keeping our this feature competitive and providing our job seekers with the lifestyle information they want to have when making career decisions.