Building consistency and efficiency in the design process
When I joined the team at Health eCareers, I identified an opportunity to make a significant impact by evolving our design system. Collaborating closely with designers, product managers, brand strategists, and engineers, I led the effort to build and deploy new and updated components across our system. These enhancements streamlined workflows, improved cross-functional alignment, and elevated design consistency. Within a year of implementing the updates, our design team achieved a 3.5x increase in completed projects compared to the previous year.



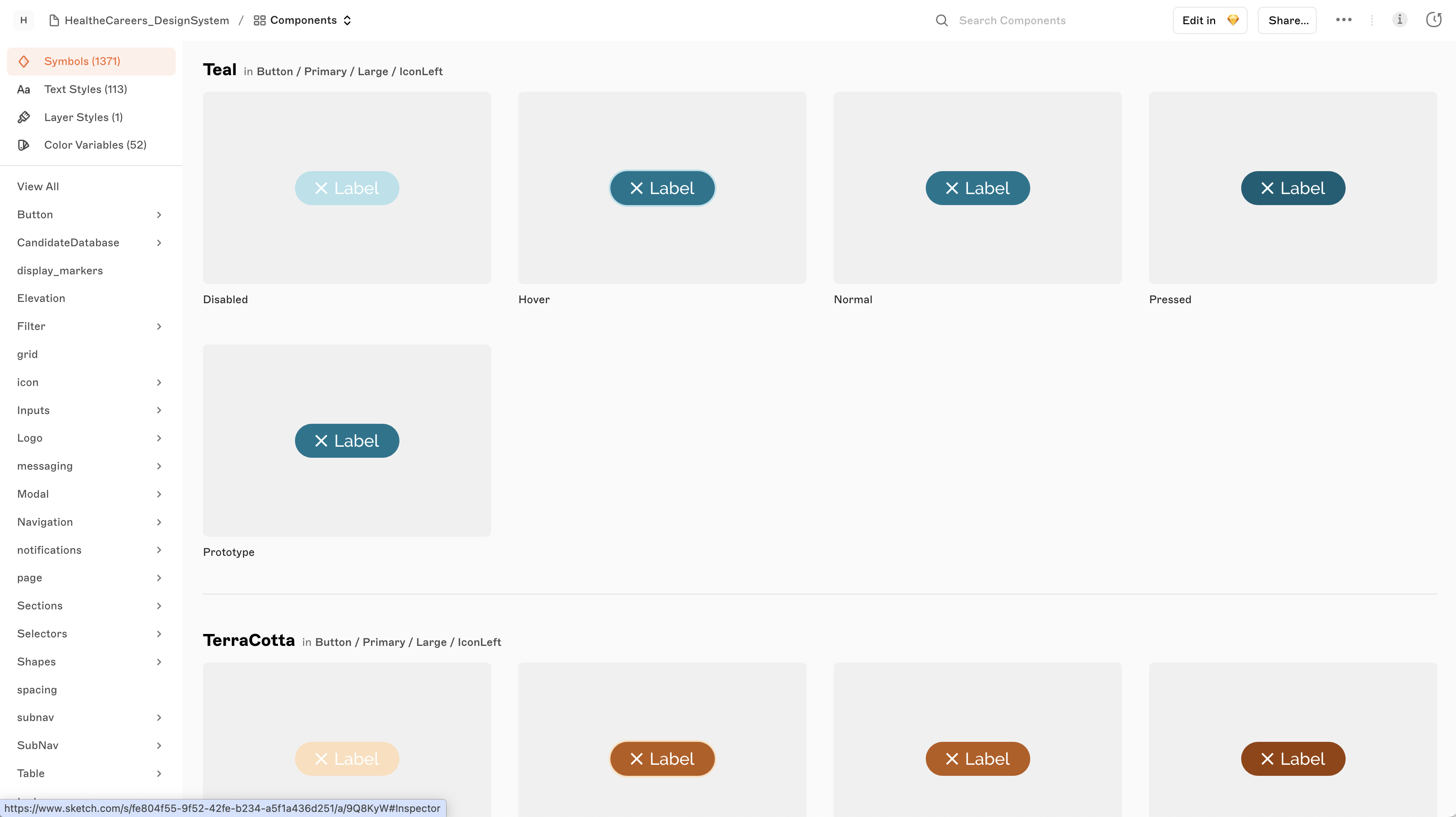
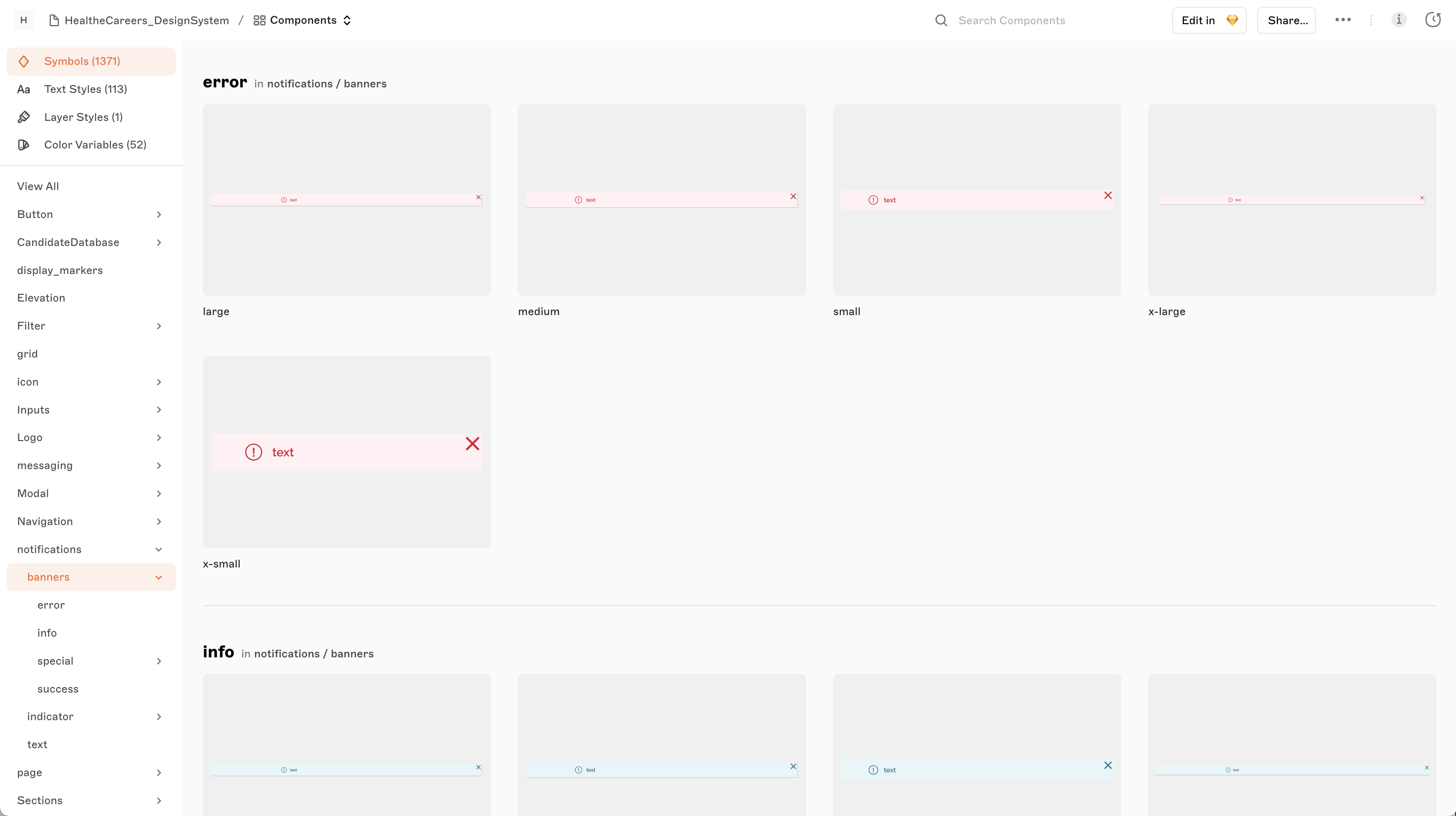
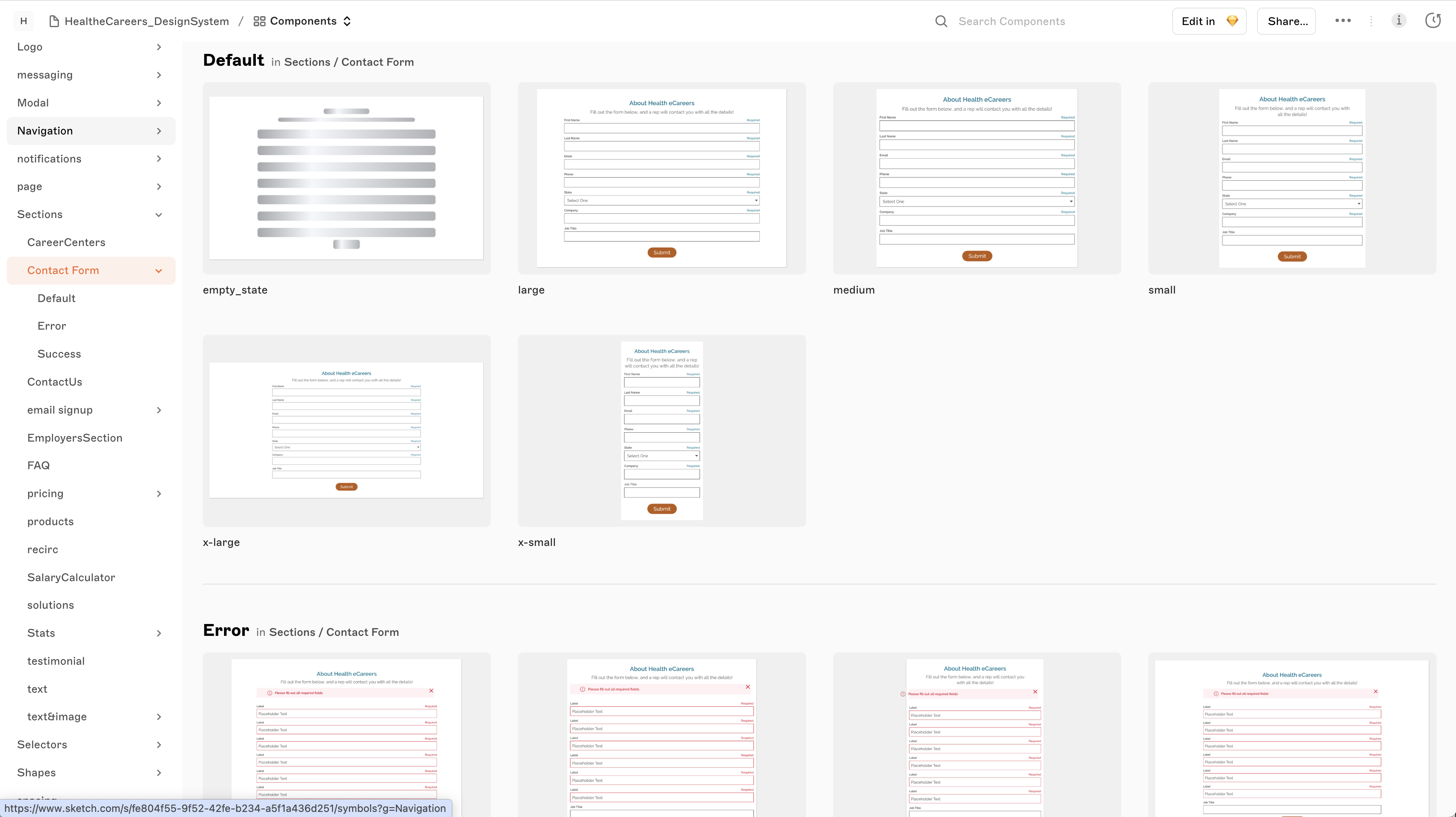
The design system I inherited needed several updates. The library was small and was largely focused on branding rather than usability. Most of the components did not follow ADA compliance or WCAG guidelines. We needed a design system that could better support our ambitious product roadmap and scale with the company.
• Audit current design system and projects to determine what priority for new components
• Lead design on new components, ensure a consistent design language
• Worked with product, engineering, brand designers, and leadership to review components
• Regularly meet with engineering to verify that the components meet the specs and have the correct microinteractions
• Educate other designers on how to use the design system
• Maintain and update the design system in tandem with knew projects
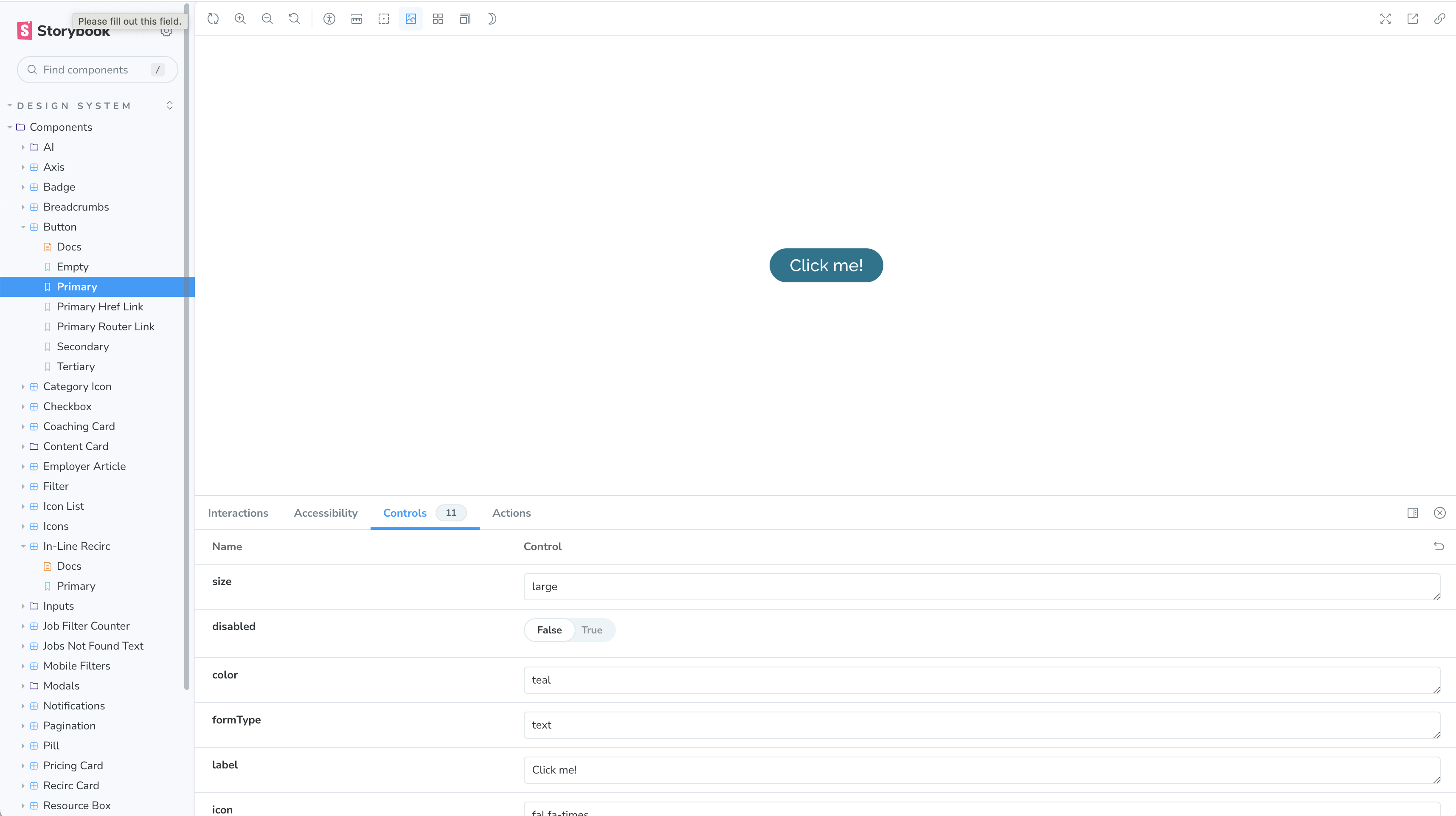
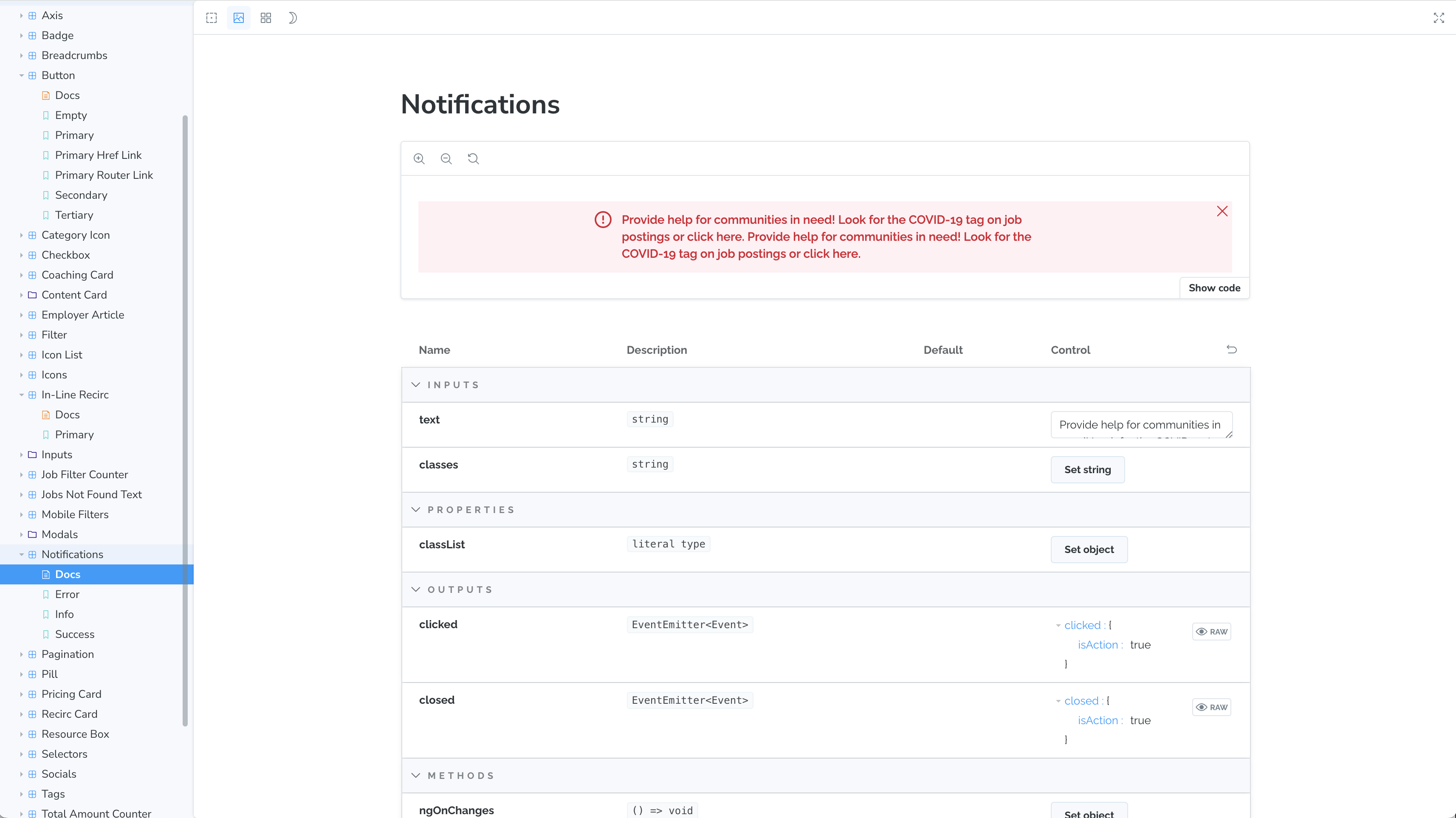
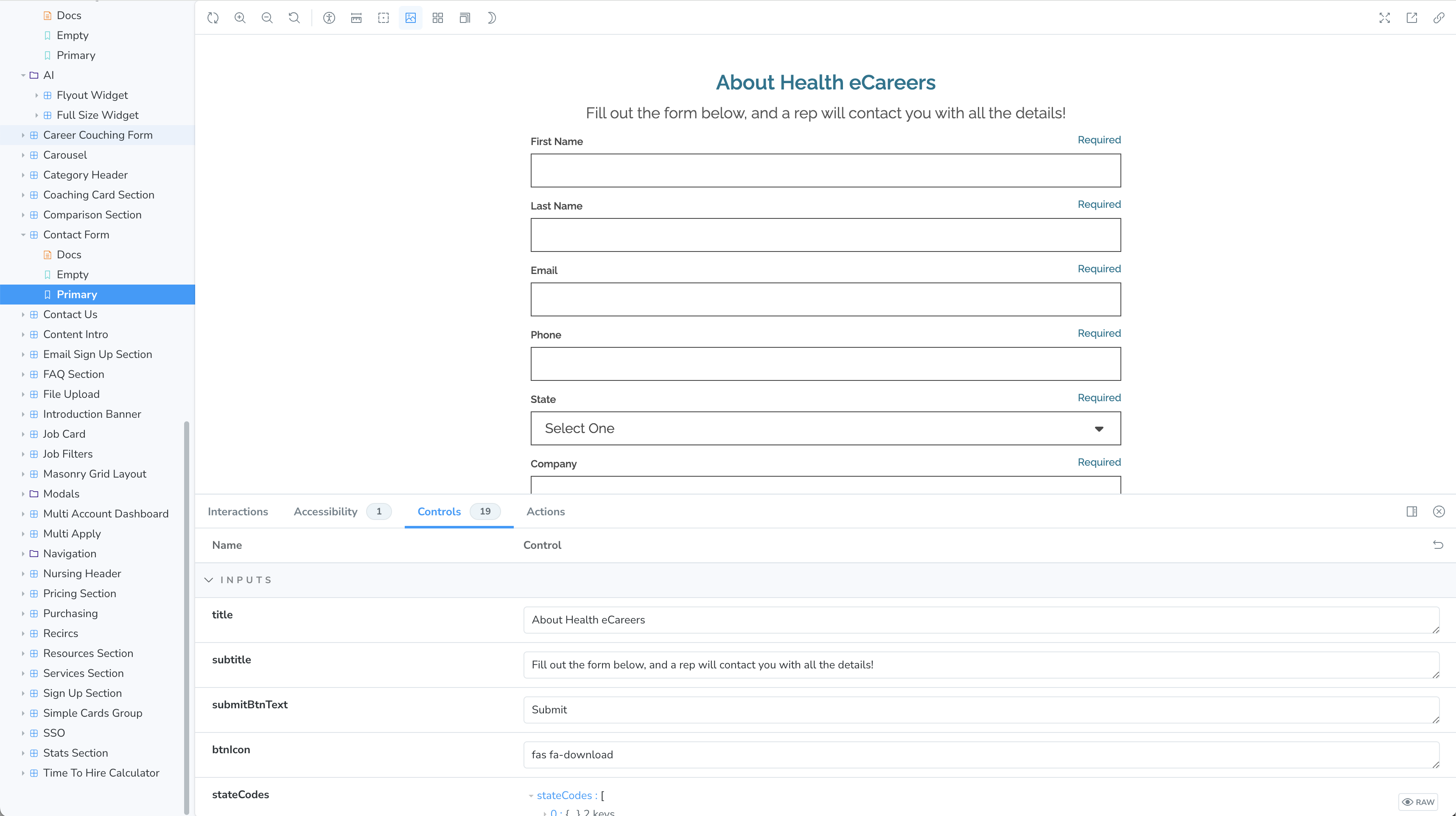
I worked closely with our developers so our design system's tokens were aligned with the code base and our reusable components. We decided to implement Storybook as a source of truth, which also allows everyone at the company to access the design system. This approach was so successful that it has since been adopted by other companies within the larger organization.



With our evolved design system, the design team is able to move faster with clear guidelines, and a unified design language. The design system also helps our developers by reducing ambiguity and accelerating handoffs with reusable, well-documented components. We have reduced redundant work and accelerated project timelines while maintaining a high standard of quality. The design system is an integral part of our process, empowering the team to focus on innovation and delivering user-centered solutions.